使用html+css+js制作登录网站教程
/ 30 min read
Table of Contents
本系列链接
本文章为以下文章合集 因为是在很久前写的了, 可能有一些不准确和过时的内容 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 测试 #3使用html+css+js制作网页 制作登录网页 #3使用html+css+js制作网页 番外篇 制作接收php #3使用html+css+js制作网页 番外篇 使用python flask 框架(I) #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
0 准备
0.1 IDE编辑软件
目前笔者知道的编辑软件有
- DW(Adobe Dreamweaver,体积大,功能丰富)
- Visual Studio Code(需下载插件,体积小)
- Notepad++(简单)
- 记事本(…)
- …
其中笔者推荐使用VS code,因为其体积较小,下载各式各样的辅助插件
0.2 浏览器
这个不用说了
比较推荐chrome吧
0.3 基础概念
0.3.1 html
HTML称为超文本标记语言,主要结构为<标签名 属性名="值">值</标签名>
主要结构为:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body>
</body></html>在vs code中输入”!”可以填充
其中html,body,meta皆为各种标签名
可以在这里查看大部分标签名:点我跳转W3school
0.3.2 css
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。(来源百度百科)
可以将css理解为用于渲染html的语言。主要结构为选择器{属性:值;}其中常见的选择器有
- ID选择器
#ID名 - 类选择器
.类名 - 标签选择器
标签名 - 所有选择器
*
eg:
/*用标签选择器把所有div标签变成红色背景*/div { background-color: red;}0.3.3 js
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。(来源百度百科) js就是html的脚本,可以在html中执行各种动态指令(虽然叫javascript 但是和java没有什么关系) 该语言没有什么主要结构,可以在这里查看细节点我跳转菜鸟教程
0.4 文件结构
一般的文件结构为
www
-css
-js
-index.html
-robots.txt
-fonts
-pic
其中
- www 主文件就,网站根目录
- css 文件夹,用于放css文件
- js 文件夹,用于放js文件
- index.html 主文件,主页文件
- robots.txt 搜索文件,用于给搜索引擎(百度蜘蛛等)看那些目录或文件可以被爬(爬取)
- fonts 文件夹,用于放字体文件
- pic 文件夹,用于放图片

0.5 附加
jQuery(特点:js附加库
,经常使用,点我跳转官网,使用需要下载jquery.min.js)
奥森图标(css小图标,点我跳转官网,使用需下载fonts文件夹和主css文件)
node.js(js附加库,不必要,官网
引言: 编写完代码后就要上机测试代码,获得用户体验,筛选bug
笔者选用chrome浏览器进行测试,其他浏览器大体操作相同
1 测试
1.1 运行
想要测试代码,首先需要运行代码文件。运行在html中相比于其他语言相对简单一点,只需打开任意浏览器,将代码主文件(.html结尾)拖进去,或使用浏览器打开文件。

打开后,浏览器地址栏就会出现该文件的地址

1.2 审查
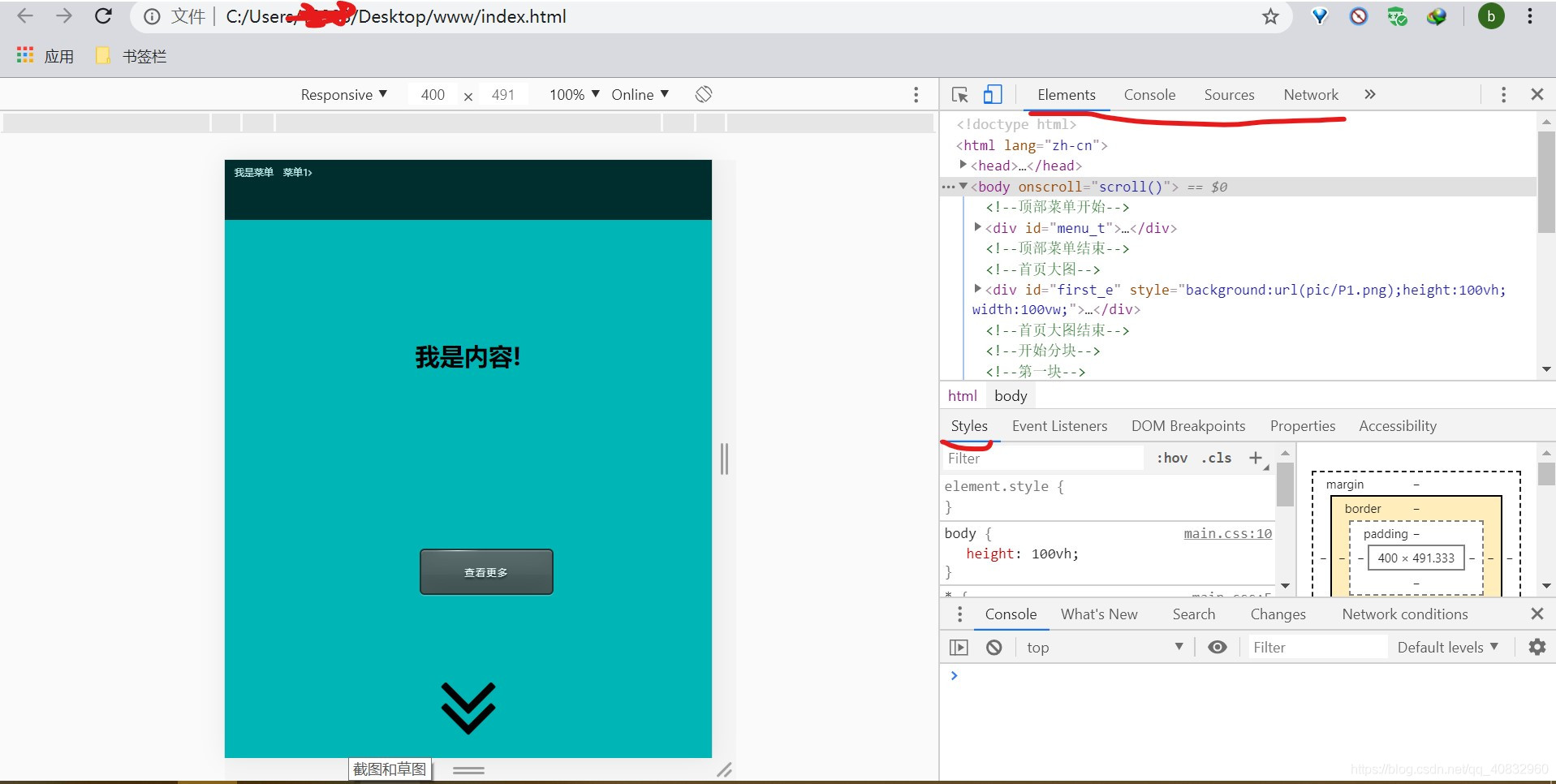
按F12或右键菜单里面的检查可审查页面元素(启动开发者模式),如图:
 如图,右上角红色下划线中,从右往左分别是
如图,右上角红色下划线中,从右往左分别是
Elements审查页面元素,从这里可以查看页面源代码和确定元素的区域(确定哪块代码负责哪块区域),测试主要使用这一块Console查看页面日志,可在js中使用console.log("日志内容");发送日志Soources查看网页用到了哪些文件Network查看网页发送的网络请求(post和get),可以查看哪些是死链(页面引用了链接,链接地址却是报404,指没有那个文件)- 还有其他几个功能,笔者就不探讨了,可以参考其他网页点我跳转CSDN
而页面下方的styles则是查看元素css的地方
而styles右边的则是盒子模型,本文不重点介绍,详情见其他网站 点我去菜鸟教程
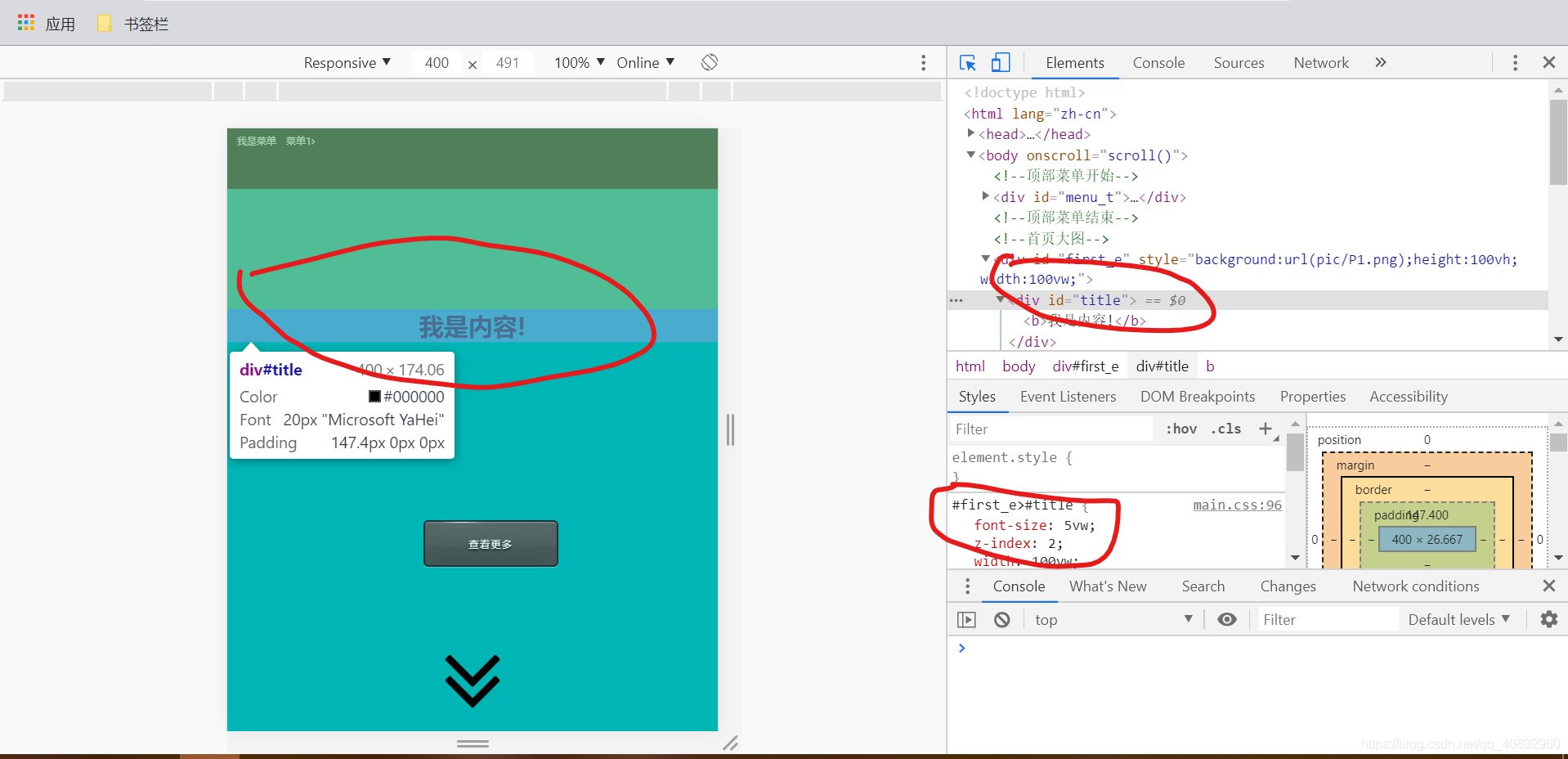
示例:
 如图,左边第一个红框是那个元素展现的效果,右上角的红框是元素的html代码,右下角的红框是元素的css代码。
如图,左边第一个红框是那个元素展现的效果,右上角的红框是元素的html代码,右下角的红框是元素的css代码。
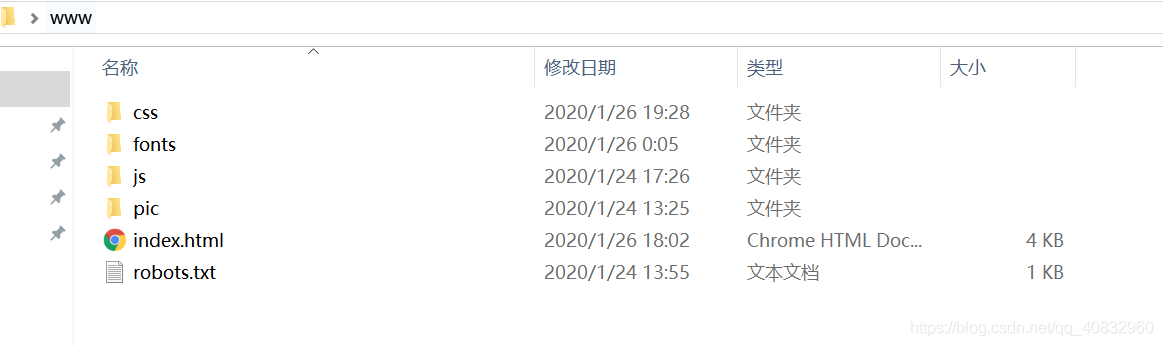
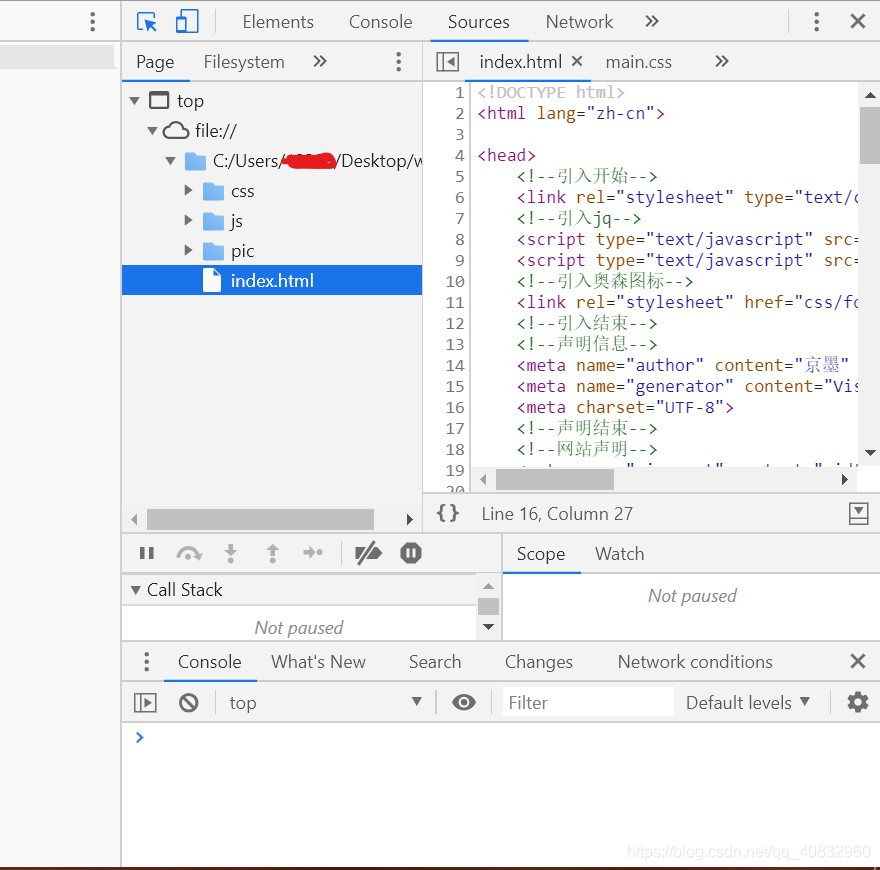
 如图,我们可以看到网页文件的结构。
如图,我们可以看到网页文件的结构。
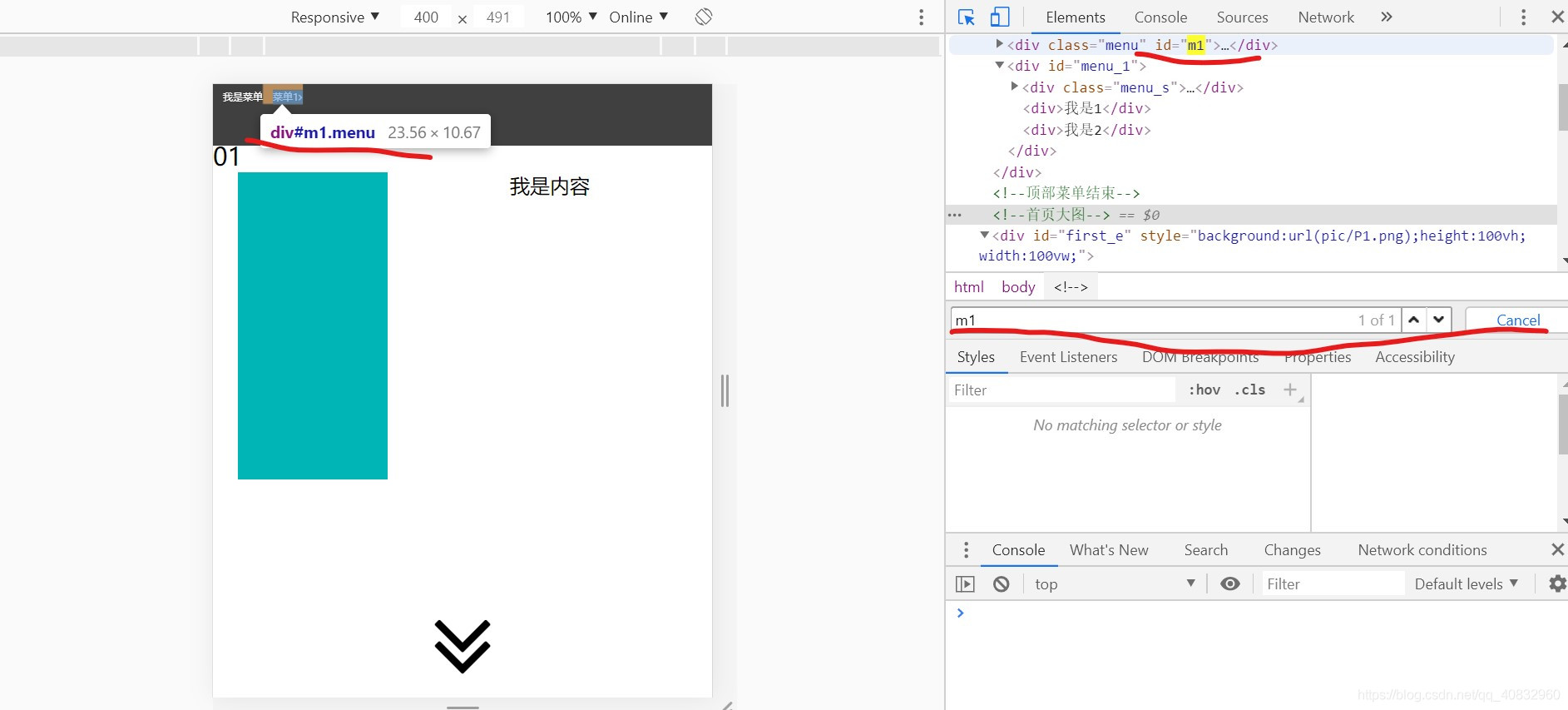
1.3 审查技巧
有的时候我们需要查看特点id的效果,我们可以点击代码区域,然后按Ctrl+F搜索字符,然后把鼠标悬浮到该元素上,屏幕也会同步显示该元素的区域。

1.4 其他
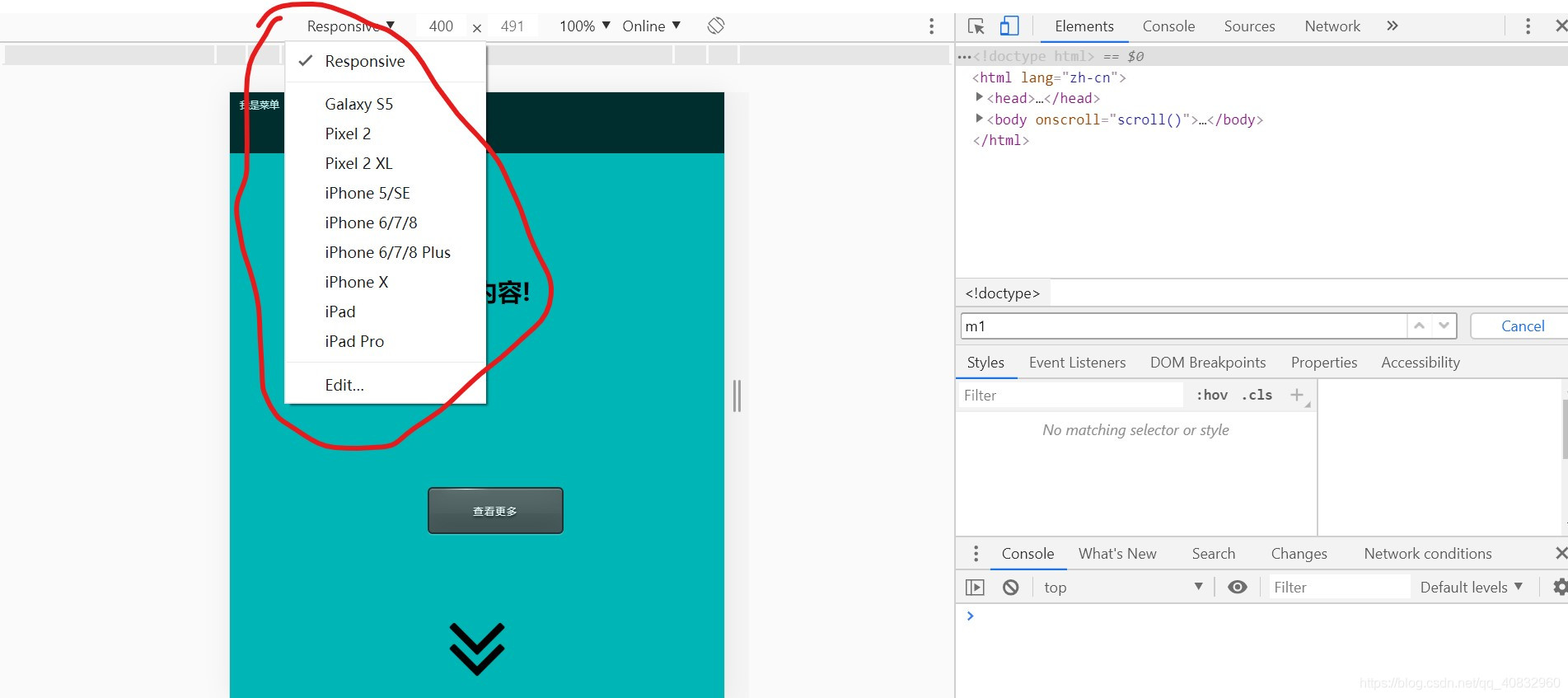
F12开发者模式还可以帮助我们测试网页在不同设备上面的显示效果,点击上方可以选择设备。

引言: 在一个由html+css+js制作的网页中,html就是框架,js就是脚本,css就是样式 前面知道了那么多概念,现在可以开始实战了
2制作登录网页
2.1 准备
做一个项目,首先先要建立一个文件夹结构。如本系列第1部所述,使用一个好的文件结构是编写代码的好习惯。
2.1.1 创建文件夹
如本系列第一部所述,创建文件夹结构。
2.1.2 创建主文件
index是默认的首页文件(index.php,index.asp等都是,详情参考该网站)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body>
</body></html>2.2 html部分
2.2.1 网站信息
向index.html中的<head></head>里面加入以下代码
<!--声明信息--> <meta name="author" content="这里输入作者名" /> <meta name="generator" content="这里输入IDE名字" /> <!--声明结束--> <!--网站声明--> <meta name="keywords" content="这里输入搜索关键字" /> <!--声明结束-->2.2.2 主要框架
我们是要做一个登录页面,所以必须要有两个输入框和一个提交按钮。
向index.html中的<body></body>里面添加以下代码:
<div> <input type="text" placeholder="username"/> <input type="text" placeholder="passwords"/> <button>提交</button></div>我们就同过上面的代码创建了2个输入框,一个提交按钮。其中:
<div>标签定义 HTML 文档中的一个分隔区块或者一个区域部分。<input>是输入框,里面的type="text"是指定它的类型是输入字符串,placeholder是指定它的默认信息<button>是按钮,用onclick="submit()"指定它被点击后就执行submit()函数(该函数在js文件里面)
添加后,我们可以看见和图片一样的效果:

2.2.3 给每个元素添加ID
ID相当于是每个元素的唯一识别码,给每个元素添加id以便于css和js文件选择该元素。
<div id="input_f"> <input id="um" type="text" placeholder="username" /> <input id="pd" type="text" placeholder="passwords" /> <button id="bu">提交</button></div>其中,id的值可以随意更改,只要接下来的部分用自定义的id名称,替换我的id名称编写。
2.3 css部分
2.3.1 创建主css文件
在/www/css文件夹中创建main.css文件。
2.3.2 引入css文件
在<body></body>中插入以下代码:
<link rel="stylesheet" type="text/css" href="css/main.css">2.3.3 美化页面
2.3.3.1 Step1 垂直居中
为了让我们的登录页面更美观,把index.html中原来<body></body>更改为:
<body> <div id="input_f"> <input id="um" type="text" placeholder="username" /><br /> <input id="pd" type="text" placeholder="passwords" /><br /> <button id="bu">提交</button> </div></body>其中,可以看到笔者添加了几个<br/>,该元素为html中的换行符。
在main.css中添加:
#input_f { text-align: center; height: 40vh; margin: 0 auto; width: 30vw;}其中,#xxx{}是css中的id选择器,text-align:center;是该div中子元素居中显示,margin解释过于长,请参考点我跳转,height是该元素高度,vh和vw是一种单位,该值将屏幕可见长度和可见宽度分为100份,而25vh就等于25%的屏幕长度,30vw就等于30%的屏幕宽度,该单位在部署页面自适应的时候很常见。
2.3.3.2 Step2 与页面上方距离
在main.css中更改id为input_f的选择器为:
#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw;}其中,margin-top是该元素距离父元素顶部的距离,也就是设置<div id="input_f">顶部距离<html>顶部的距离。
2.3.3.3 Step3 添加圆角边框
我们还可以为div添加边框,将main.css中input_f的选择器改为:
#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw; border: 2px solid darkslategray; border-radius: 30px;}其中,border为边框设置,请参考点我跳转。
2.3.3.4 Step4 添加标题
在index.html中id为um的input元素的上面添加:
<div style="font-size: 3vw;">Login</div>其中,font-size是设置文字大小。
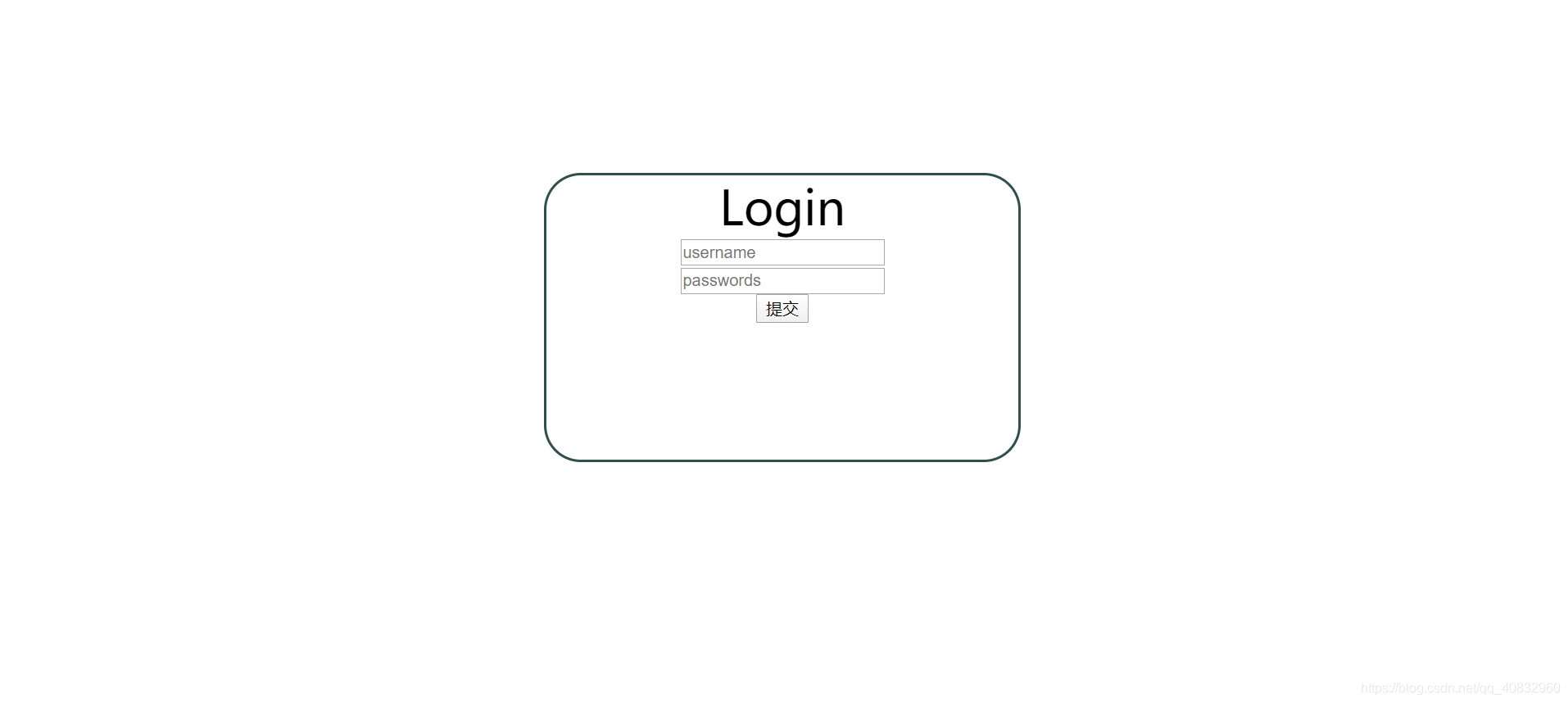
至此,我们可以拥有一个和图片一样的登录页面:

2.3.4 美化组件
BUTTON
默认的button按钮样式很不美观,笔者在此,引用mcya的博客的css样式,在main.css中添加:
#bu { margin-top: 5px; width: 15vw;}/*以下来自https://blog.csdn.net/genius_yym/article/details/79670326 的博客,如有侵权,请联系删除*/button { display: inline-block; outline: none; cursor: pointer; text-align: center; text-decoration: none; font: 14px/100% Arial, Helvetica, sans-serif; padding: 5px 2px 4px; text-shadow: 0 1px 1px rgba(0, 0, 0, .3); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .2); box-shadow: 0 1px 2px rgba(0, 0, 0, .2); color: #d9eef7; border: solid 1px #0076a3; background: #0095cd; background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e)); background: -moz-linear-gradient(top, #00adee, #00678e); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#00678e');}
button:hover { background: #007ead; background: -webkit-gradient(linear, left top, left bottom, from(#00678e), to(#0095cc)); background: -moz-linear-gradient(top, #00678e, #0095cc); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00678e', endColorstr='#0095cc');}/*结束*/其中,如有属性名不熟悉,可参考点我跳转菜鸟教程,button:hover为鼠标悬浮在button的元素上时,button元素的样式,xxx{}为元素选择器,选择全部button元素。
2.3.4.1 INPUT
把main.css中除了button(刚刚上面给的代码)都替换成:
#input_f { text-align: center; height: 40vh; margin: 0 auto; margin-top: 25vh; width: 30vw; border: 2px solid darkslategray; border-radius: 30px; background-color: rgb(170, 169, 169);}
input { outline-style: none; border: 1px solid #ccc; border-radius: 3px; border: 0px; width: 20vw; height: 3vw; margin-top: 5px;}
#um { margin-top: 10px;}
input:focus {/*发光*/ border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6); box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6)}2.4回顾
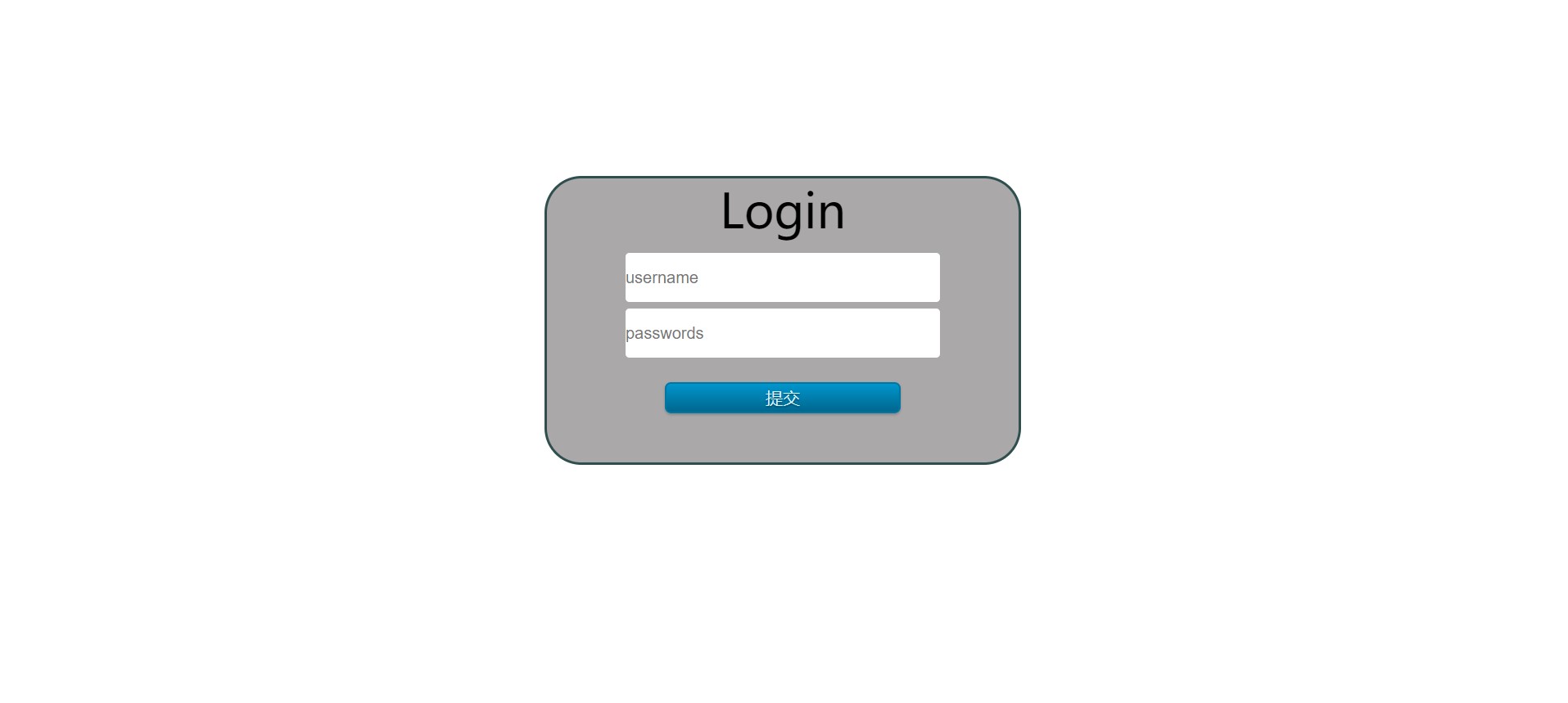
至此,我们页面的渲染部分结束,我们使用了html+css的方式渲染页面,我们可以获得和下图一样的效果:

2.5 JavaScript部分
2.5.1 创建主js文件
在/www/js文件夹下创建main.js
然后在index.html中<head></head>里面添加:
<script type="text/javascript" src="js/main.js"></script>2.5.2 提交表单(通过POST方法)
给在index.html的button添加onclick属性,绑定点击函数:
<button id="bu" onclick="submit()">提交</button>有关POST问题看这里。
2.5.2.1 纯js方式
此处部分代码引用于另外一个博客
/*此处代码为引用https://blog.csdn.net/Lianxingjie_1024/article/details/80238139的博客*/function post(URL, PARAMS){ var temp = document.createElement("form"); temp.action = URL; temp.method = "post"; temp.style.display = "none"; for (var x in PARAMS) { var opt = document.createElement("textarea"); opt.name = x; opt.value = PARAMS[x]; // alert(opt.name) temp.appendChild(opt); } document.body.appendChild(temp); temp.submit(); return temp;}//代码引用结束function submit(){var um=document.getElementById("um").value;//根据 Id获得对象中的值var pd=document.getElementById("pd").value;//根据 Id获得对象中的值var rt=post('接收文件', {password:pd,username:um});alert("提交成功,"+rt);}其中,有关post问题参考原博客,有关取值问题参考这里
2.5.2.2 JQ方法
先于index.html中的<head></head>里面添加:
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>来引入jq,然后在main.js中添加
function submit(){var um=document.getElementById("um").value;var pd=document.getElementById("pd").value;$.post("接收文件",{username:um,password:pd
},
function(data,status){
alert("数据: \n" + data + "\n状态: " + status);
});}有关ajax post参考这里,其中,本次教程暂无接收php(教程已补点我跳转)
2.5.2.3 表单
或者,我们可以把整个作为一个表单提交,在index.html中修改input_f:
<div id="input_f"> <form action="接收php的地址" type="post"> <input id="um" type="text" placeholder="username" /><br /> <input id="pd" type="text" placeholder="passwords" /><br /> <input id="bu" type="submit">提交</input> </form></div>这样也可以达到一样的效果。
2.6 参考网站
3 制作php后端
建议不再用php, 用python flash, go 还有很多其他的框架可以替换 建议不再用php, 用python flash, go 还有很多其他的框架可以替换 建议不再用php, 用python flash, go 还有很多其他的框架可以替换
3.1 基础
PHP是什么? PHP即“超文本预处理器”,是一种通用开源脚本语言。
PHP一般用来做什么? 我们一般把这种语言用于后台处理数据,或者在前端生成数据。本文主要讲php如何作为后端。
PHP作为后端时怎么和前端(html)通讯? 一般使用post方法进行通讯。
在服务器上或者本地使用php必须先要安装php,参考点我跳转
3.2 php语法
php的源文件后缀是.php,主要结构:
<?php//php必须以<?php开头?>结尾$a="a";//这是一个变量echo $a;//输出a,在页面上面显示a?>其中,php可以和html混用,即:
<!DOCTYPE html><html><body>
<h1>My first PHP page</h1>
<?phpecho "Hello World!";?>
</body></html>3.3 例子
下面的代码处理了本系列上一章的数据。
<?php$um=$_POST["um"];//我是账号$pd=$_POST["pd"];//我是密码if($um=="账号"&&$pd=="密码"){echo "验证成功";}else{echo "失败";}?>其中,如果post过来的账号和密码都正确,返回值为“验证成功”,如错误,则为“失败”。
4 使用python flask框架作为后端
4.1. 准备
4.1.1 python
python在计算机语言不同于非常难学的C语言,非常流行的Java语言,适合初学者的Basic语言,适合网页编程的JavaScript语言等等。它以其代码风格简洁,易学闻名,却也因其的运行效率低下被一些大项目抛弃。其特性使它适合做一些个人小型项目,而不是像c系列的系统。
而本教程主要内容为python作后端,html+js+css做前端,所以不会过于深入python的语法。
推荐python环境搭建使用anacoda 本文使用的版本为3.6.2
4.1.2 flask
Flask是一个基于Jinja2和Werkzeug的python微框架,有以下特点:
- 内建的单元测试支持
- 模板使用Jinjia2
- 大量文档
- 客户端会话使用安全cookies
- 开发服务器和调试器
- Restful请求
- 与WSGI 1.0兼容
- 基于unicode
- 大量的扩展
flask是微框架,比较灵活,适合小型项目。
4.1.3 flask 环境安装
在命令行中运行
pip install flask作者是使用vscode编辑,实际上使用任何可以使用任何的编辑器(例记事本)都行
4.1.4 flask 基本文件结构
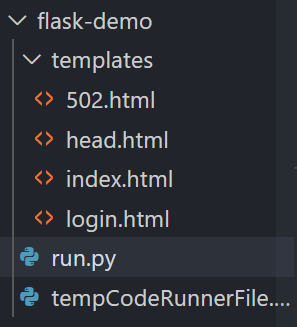
首先要新建文件夹如以下构造 flask-demo(项目总文件夹,名字自取) —templates(前端部分文件夹) -run.py(后端文件,名字自取) -tempcoderunnerfile.py(系统缓存文件)
如图

4.2 后端实现
4.2.1 flask 基本框架
# coding: utf-8from flask import Flask,render_template,url_forapp = Flask(__name__)
# 路径对应的执行函数,有路径就对应路径名,没路径就对应index#如@app.route('/login') 对应def login()@app.route('/')def index(): return
if __name__ == '__main__': app.run(host='127.0.0.1', port='5000', debug=True)#映射这段代码的作用就是把这个项目映射到127.0.0.1:5000的ip上 ,不过由于还没有挂网页文件上去,所以看不到什么效果
4.2.2 flask 显示前端页面
在flask框架中,使用
render_template('index.html')可以在用户页面上显示index.html的内容也就是返回index.html
4.2.3 flask 给前端传值
想要flask给前端传值,只需要在上面的函数中增加几个参数
render_template('index.html',a=1)这里给前端也就是index.html,传了参数名为a值为1,可以在前端接收
4.2.4 flask 接收前端传值
实现这个功能,要在route和处理函数里面增加,例如前端给后端a=1
app.route('/', methods=['GET','POST'])def index(): l = request.args.get('a', 0, type=int)4.3 前端实现
4.3.1 分层
在flask 框架中提供了一个小巧简单又方便的把多个文件组合在一起展示的功能,例如:我的全部网页都有一个相同的<head>部分,使用flask框架就可以组合在一起通过在前端插入代码。
{% extends "head.html" %}{% block body %}...{% endblock %}<!doctype html>
<head> <title>Hi</title> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script></head>
<body> {% block body %} {% endblock %}</body>4.3.2 接收参数
正如我们上面讲的后传前的方法,前端接收后端的参数也十分简单,例如后端传给前端a=1
<h>{{ a }}</h>这样子就可以在h标签中显示1,此外,flask还提供了在前端中判断参数的方法,例
...{% if a==1 %}...{% endif %}...4.3.3 前端给后端传参
这里只能使用post或者get方法,笔者在这推荐jq的ajax异步,例
function sign_up() { var x = $("#i").val(); if (x != "" && x != " ") { $.ajax({ type: "GET", url: "{{ url_for('login') }}", //url_for是获取路径 data: { sign_up_name: x }, dataType: "html", success: function (data) {
}
}) } }4.3.4 登录页面前端
新建一个login.html 文件,里面写上最简单的登录页面
{% extends "head.html" %}{% block body %}<h1>sign in</h1><input id="u" type="text" /><buttom onclick="sign_in()">确定</buttom><script>function sign_up() { var x = $("#i").val(); if (x != "" && x != " ") { $.ajax({ type: "GET", url: "{{ url_for('login') }}", data: { sign_up_name: x }, dataType: "html", success: function (data) {
}
}) } }</script>{% endblock %}新建一个head.html文件,里面存放标题和引入jq,这对我们以后增加大量页面有帮助
<!doctype html>
<head> <title>Hi</title> <!--- 引入新浪的jq---> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script></head>
<body> {% block body %} {% endblock %}</body>4.4 前端+后端的简单组合
from flask import Flask, url_for, request, render_template
app = Flask(__name__)@app.route('/', methods=['GET'])def index(): return render_template('index.html',name="xxx")
if __name__ == '__main__': app.run(host='127.0.0.1', port=5000, debug=True)<!doctype html>
<head> <title>Hi</title> <!--- 引入新浪的jq---> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script></head>
<body> {% block body %} {% endblock %}</body>{% extends "head.html" %}{% block body %}
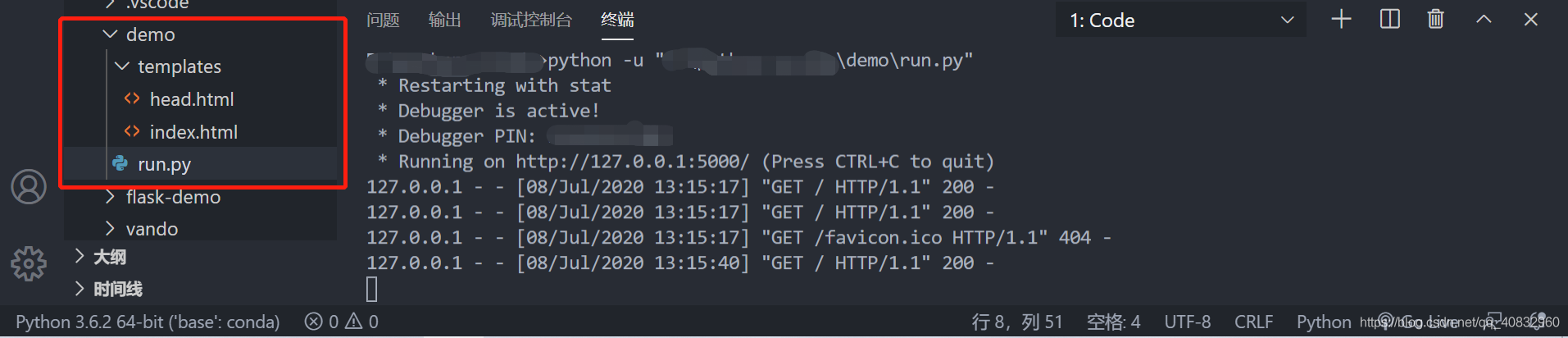
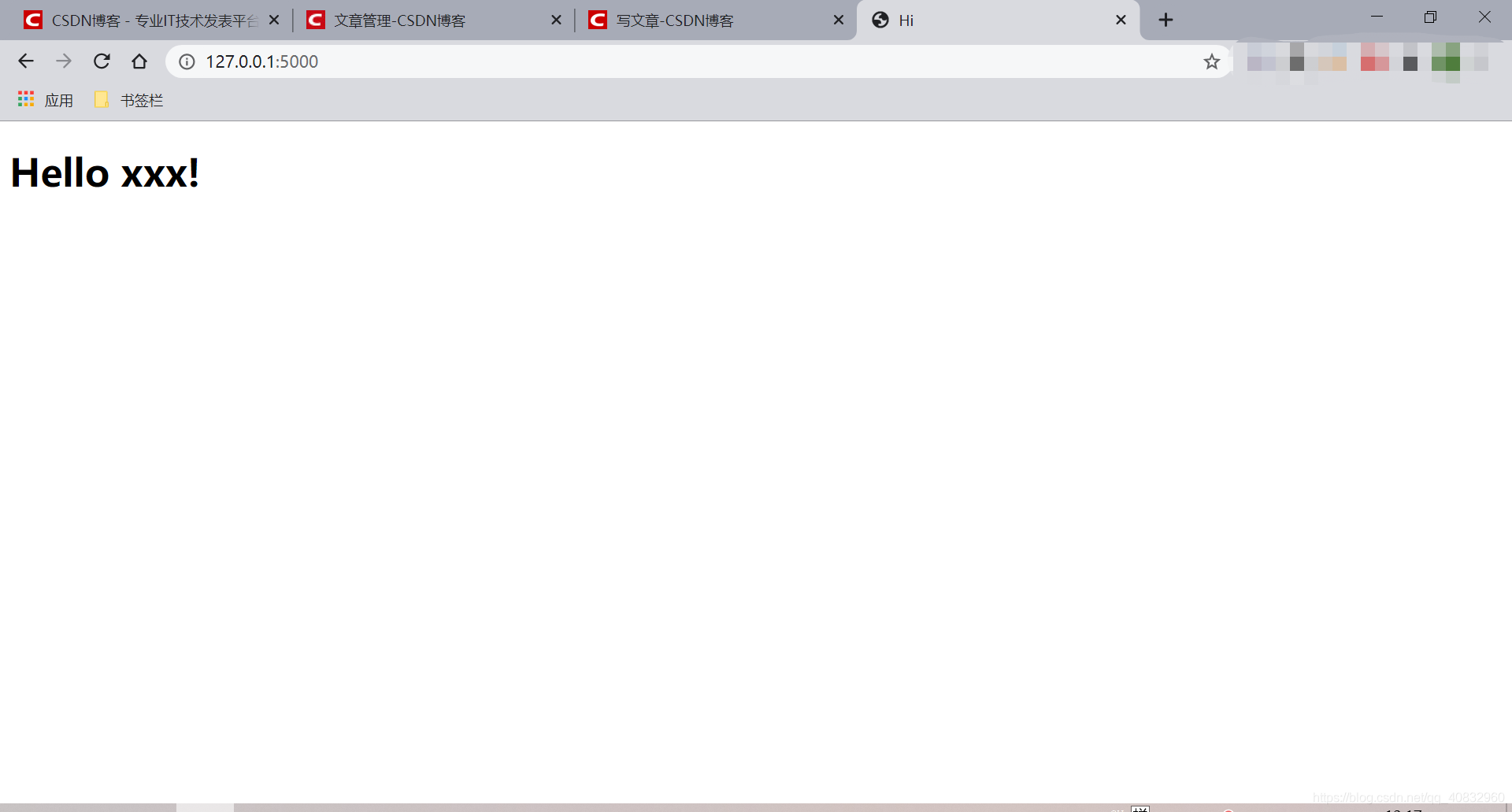
<h1>Hello {{ name }}!</h1>{% endblock %}实践图:


一定要把网页模板文件放在templates目录下,run.py和templates同一目录 访问这个网页要先运行run.py,然后在浏览器输入127.0.0.1:5000
4.5 登录功能准备
4.5.1 python中操控mysql
要想做一个登录系统,数据库是必不可少的,本文用了mysql做数据库,相关教程可以自行百度
db = MySQLdb.connect("地址(一般是localhost)", "用户名(一般是root)", "密码","数据库名")#连接数据库 print("数据库连接") # 使用cursor()方法获取操作游标 cursor = db.cursor() # SQL 插入语句 sql = "mysql语句" print("取注册位数") # 执行sql语句 cursor.execute(sql) # 提交到数据库执行 db.commit() results = cursor.fetchall()#结果4.5.2 安装数据库
4.5.3 安装mysqlclient python库
从下载地址下载对应python版本的mysqlclient库,然后打开cmd命令提示符,cd到下载目录下,执行
pip install xxx.whl安装库
4.5.4 mysql语句教程
4.6 mysql 创建数据表
4.6.1 登录mysql
mysql -u root -p然后输入密码,其中root为用户名
4.6.2.进入web库
use web;4.6.3.创建数据表
CREATE TABLE IF NOT EXISTS `users`( `uid` INT UNSIGNED AUTO_INCREMENT, `name` VARCHAR(100) NOT NULL, `udate` DATE NOT NULL, PRIMARY KEY ( `uid` ) )ENGINE=InnoDB DEFAULT CHARSET=utf8; ALTER TABLE users ADD unique(`name`)其中
- 第2行
uid是用户排行,为int类型,即整数,AUTO_INCREMENT为自增 - 第3行
name是用户名,为varchar(100),即100字符内的字符串,不为空 - 第4行
udate是注册日期吧,不为空 - 第5行设置
uid为键值 - 第6行设置utf8编码
- 第7行设置用户名为唯一,不可重复
4.7 前端登录页面
4.7.1 目录
|flask-demo |-templates |—index.html |—login.html |—head.html |-run.py
4.7.2 前端代码
{% extends "head.html" %}{% block body %}<h1>sign up</h1><input id="i" type="text" /><buttom onclick="sign_up()">确定</buttom><h1>sign in</h1><input id="u" type="text" /><buttom onclick="sign_in()">确定</buttom><script> function sign_up() { var x = $("#i").val(); if (x != "" && x != " ") { $.ajax({ type: "GET",//{{ url_for('login_in') }}取login_in页面的url地址 url: "{{ url_for('login_in') }}", data: { sign_up_name: x }, dataType: "html", success: function (data) { if (data == "haven") { alert("已经有这个用户名了"); } else { window.location.href = "./login"; } }
}) } }
function sign_in() { var x = $("#u").val(); if (x != "" && x != " ") { $.ajax({ type: "GET", url: "{{ url_for('login_in') }}", data: { sign_in_name: x }, dataType: "html", success: function (data) { if (data == 'none') { alert("没有此用户"); } else { window.location.href = "./login"; } }
}) } }</script>{% endblock %}本段代码为登录和注册页面
<!doctype html>
<head> <title>Hi</title> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script></head>
<body> {% block body %} {% endblock %}</body>本段代码主要为引入jq文件
{% extends "head.html" %}{% block body %}{% if user %}
<h1>Hello {{ user }}!</h1><h>your are the {{ uid }}th user in our site</h><button onclick="logout()">登出</button><br /><table id="t">
</table>
<div id="ti" style="display: none;">{{ users_x }}</div><script lang="Javascript"> $(window).load(function () { var t = $("#t"); for (var key in $("#ti").value) { console.debug(key); t.append("<tr><td>" + key[1] + "</td><td>" + key[1] + "</td></tr>"); } });
function logout() { $.ajax({ type: "GET", url: "/login?l=1", dataType: "html", success: function (data) { location.reload(); }
}) }</script>{% else %}<button onclick="login()">登入/注册</button><h1>please enter your name</h1><script lang="Javascript"> function login() { window.location.href = "./login_in"; }</script>{% endif %}{% endblock %}本段代码为首页
4.7.3 后端代码
from flask import Flask, url_for, request, render_template, redirect, sessionimport osfrom datetime import timedelta # 导入过期时间库import MySQLdbimport time
app = Flask(__name__, static_folder='files', static_url_path="/files")# app.config['SECRET_KEY'] = os.urandom(24) # 每一次服务器启动后,SECRET_KEY不一样app.config['SECRET_KEY'] = "sadasfas"# app.config['PERMANENT_SESSION_LIFETIME'] = timedelta(days=7) # 配置过期时间
@app.route('/login', methods=['GET'])def login(): l = request.args.get('l', 0, type=int) if l == 1: print("登出") session.pop('user') return render_template('index.html')
if 'user' in session: print("首页登录成功") return render_template('index.html', users_x=get_users(), user=session['user'], uid=num_user(session['user'])) return render_template('index.html')
@app.route('/login_in', methods=['GET'])def login_in(): if 'user' in session: print("已登录") return render_template('502.html') u = request.args.get('sign_up_name', 'none', type=str) if u != 'none': print("登录成功") return new_user(u) u = request.args.get('sign_in_name', 'none', type=str) if u != 'none': return news(u) return render_template('login.html')
# 登录def news(namea): if(num_user(namea) == ""): print("没有用户") return 'none' # 无用户 session['user'] = namea return ""# 注册
def new_user(namea): # 打开数据库连接 db = MySQLdb.connect("localhost", "root", "air123456", "web") print("数据库连接成功") # 使用cursor()方法获取操作游标 cursor = db.cursor() print("插入新用户") if(num_user(namea) != ""): print("用户名被注册") return "haven" # 有这个用户 # SQL 插入语句 sql = """INSERT ignore INTO users(name,udate)VALUES ('%s','%s')""" % ( namea, time.strftime(r"%Y-%m-%d", time.localtime())) try: # 执行sql语句 cursor.execute(sql) # 提交到数据库执行 db.commit() except: # 发生错误时回滚 db.rollback() db.close() print("ok") session['user'] = namea return ""
def get_users(): db = MySQLdb.connect("localhost", "root", "air123456", "web") print("数据库连接") # 使用cursor()方法获取操作游标 cursor = db.cursor() print("取用户列表") # SQL 插入语句 sql = "SELECT * FROM users" # 执行sql语句 cursor.execute(sql) # 提交到数据库执行 db.commit() results = cursor.fetchall() print("ok") db.close() return results
def num_user(namea): # 打开数据库连接 db = MySQLdb.connect("localhost", "root", "air123456", "web") print("数据库连接") # 使用cursor()方法获取操作游标 cursor = db.cursor()
# SQL 插入语句 sql = "SELECT * FROM users WHERE name = '%s'" % (namea) print("取注册位数") # 执行sql语句 cursor.execute(sql) # 提交到数据库执行 db.commit() results = cursor.fetchall() ida = "" for row in results: # 打印结果 ida = row[0] db.close() print("ok") return ida
if __name__ == '__main__': app.run(host='0.0.0.0', port=5000, debug=True)# 关闭数据库连接# db.close()
# #### CREATE TABLE IF NOT EXISTS `users`(# `uid` INT UNSIGNED AUTO_INCREMENT,# `name` VARCHAR(100) NOT NULL,# `udate` DATE NOT NULL,# PRIMARY KEY ( `uid` )# )ENGINE=InnoDB DEFAULT CHARSET=utf8;# ALTER TABLE users ADD unique(`name`)
# ###4.8 运行
在当前目录下,输入
python run.py